How To Change Font Size In Wordpress Navigation Bar
Feb 24, 2022
Richard B.
3min Read
How to Change Font Size in WordPress
Changing the font size on WordPress is easy. You lot'll acquire everything you demand to know in this commodity.
Start A Complimentary vii-day Email Course On WordPress
Nosotros'll cover two methods – installing a plugin and using CSS.
WordPress is known for its user-friendly post editing. Only like your favorite discussion-processing software, it offers many options. You tin edit content easily using a drop-down menu to set headings and paragraphs.
Please annotation that the construction of your content is important, both for visitors and SEO. Having a expert heading structure helps search engines scan the master topics of your posts, particularly the long ones. This will help reach a amend ranking in the search engine results pages.
The latest WordPress version comes with the Gutenberg editor. Nosotros'll also bear witness y'all how to change the font size with this tool.
Changing the Font Size Using the TinyMCE Avant-garde Plugin
TinyMCE Avant-garde is a free plugin that lets you cull your preferred font size easily. This plugin provides you with a classic editor toolbar on the new Gutenberg editor.
First, you need to install and actuate the plugin. And so, you tin can go to the Settings page. You'll find 2 tabs: Block Editor (Gutenberg) and Archetype Editor (TinyMCE).
If you desire to use the archetype editor only, enable Replace the Cake Editor with the Classic Editor under the Avant-garde Settings. But, leave it unticked to use both editors next.
Here are the steps to change the font using this plugin:
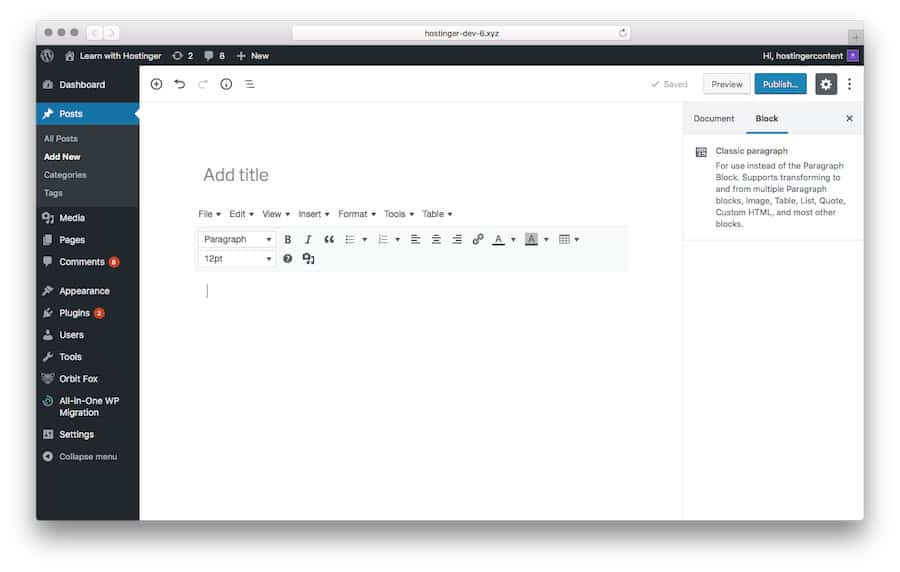
- Go create a new post or edit an existing 1. You'll come across a archetype paragraph editor.

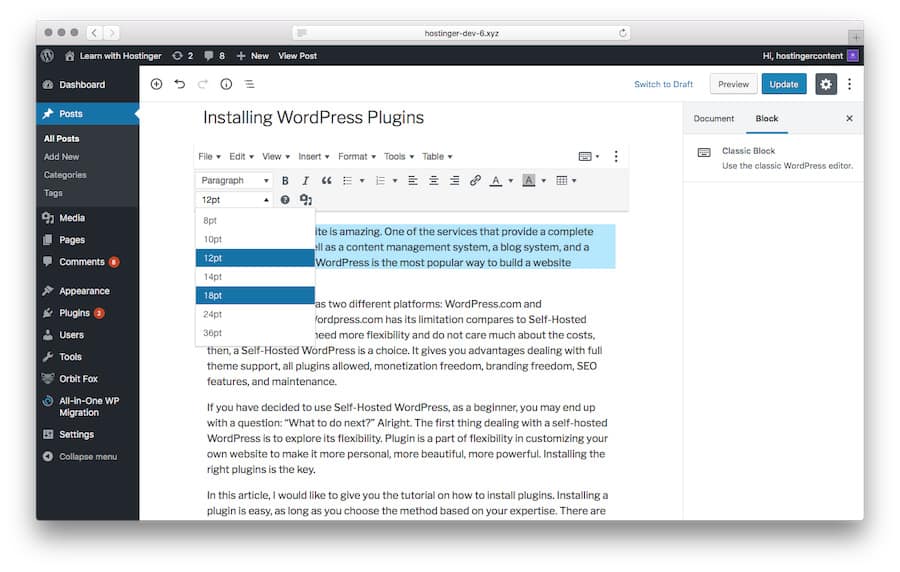
- Highlight the lines of text you want to change, then choose the font size.

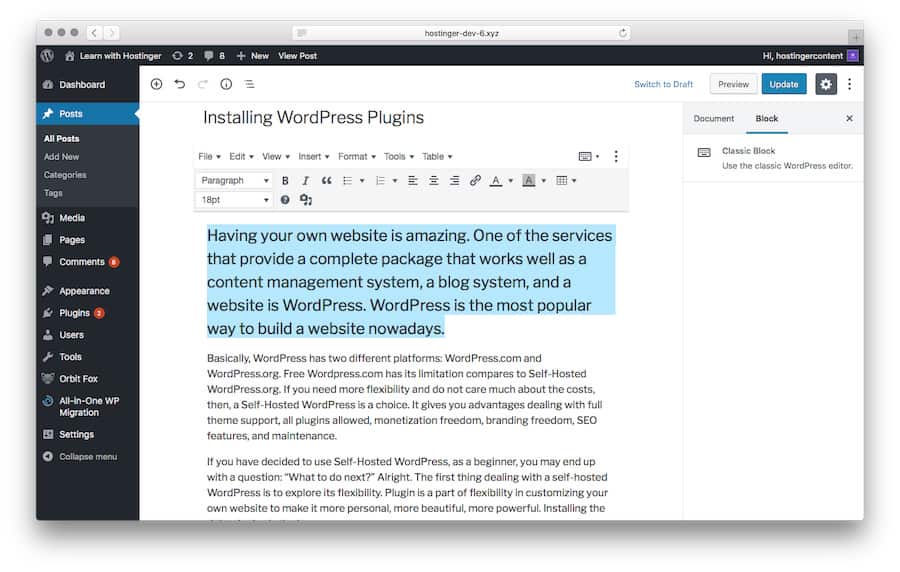
- The result volition await like this:

Using CSS – The Archetype Way
While the above method is great for a beginner, the classic manner requires CSS and might exist a little bit more than tricky.
Withal, when using a plugin or the default WordPress editor, you lot need to do the modify for every posts and page. Using CSS changes the font size for the whole site.
Changing the font size using CSS requires adding lines of codes. You can do this via the editor or Customiser. Merely, we recommend the customiser as it is the easier method.
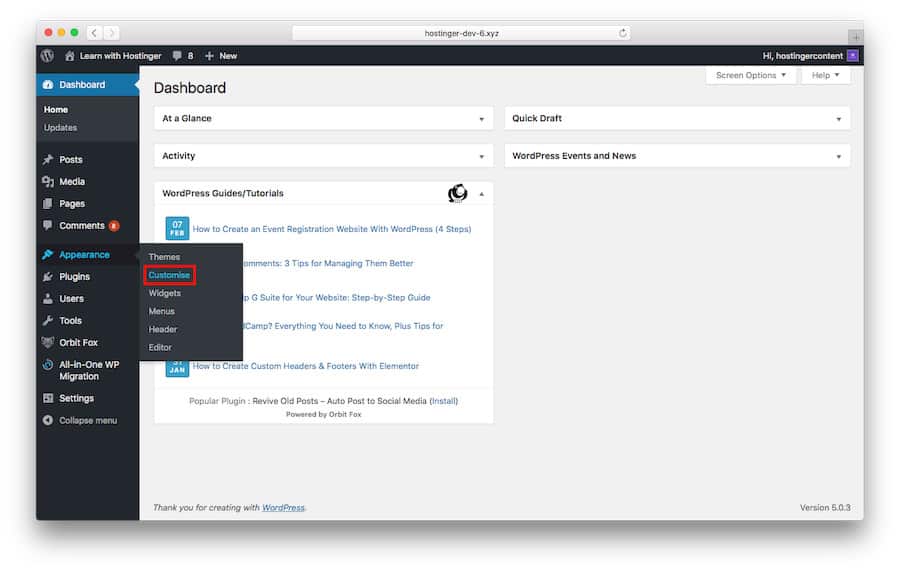
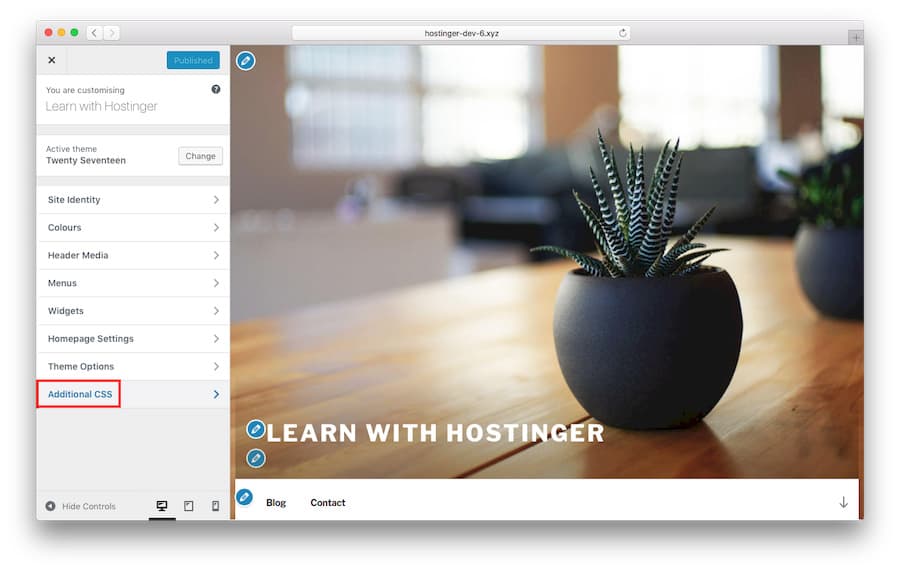
- Go to the WordPress dashboard, and so to Advent > Customise.

- Cull Additional CSS.

You can add lines of codes on the left-hand side box.
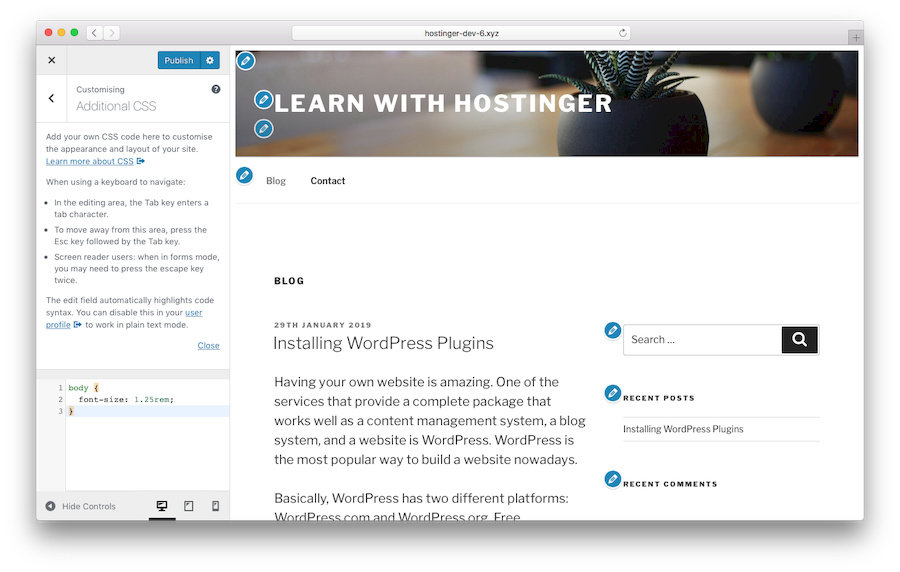
- To modify the entire font:
trunk { font-size: 1.25rem; }
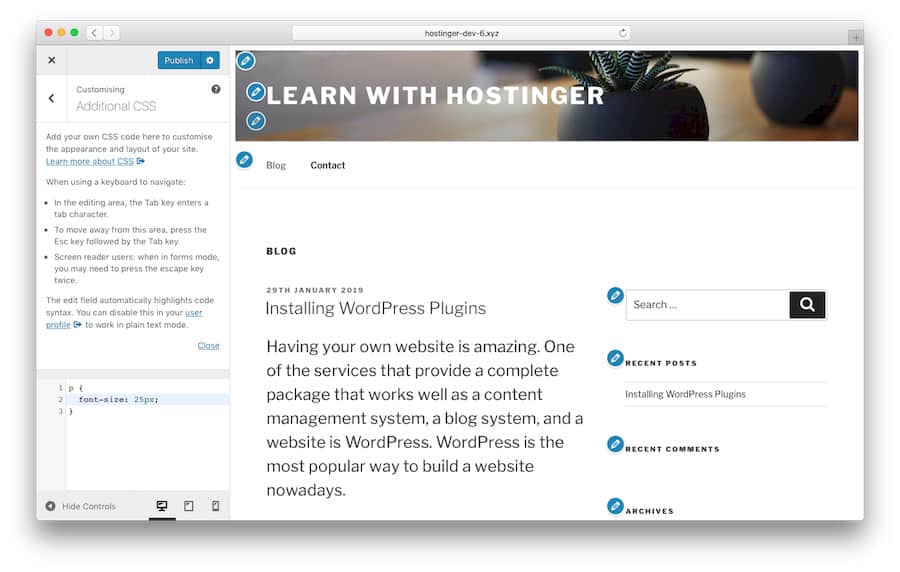
- To change the paragraphs' font:
p { font-size: 25px; }
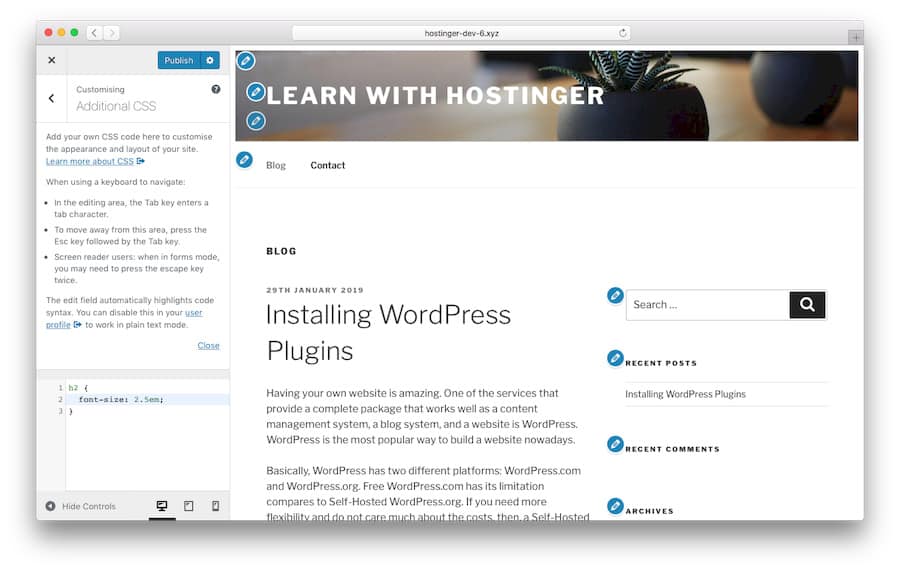
- To alter a specific headings' fonts:
h2 { font-size: 2.5em; }
- To alter sidebar font size:
.sidebar li { font-size: 12px; } - To customize footer font:
.footer { font-size: 150%; } - To change specific screen sizes' font:
html { font-size: 18px; } @media (min-width: 900px) { html { font-size: 20px; } }
CSS stylings allow four different units to measure the size of the text:
- Em (em). This is a unit used in web media documents. 1em is equal to 12 points.
- Pixels (px). This is a unit used in screen media. 1px is equal to 1 dot on a computer screen.
- Points (pt). This unit is for traditional printed media. 1 signal is equal to 1/72 of an inch.
- Percentage (%). The default is 100% that will modify after zooming in or out.
Using the Gutenberg Editor
Every bit mentioned earlier, Gutenberg is a new WordPress addition. Information technology is integrated within the CMS to make editing work for media-rich posts easier.
A noticeable alter is the utilise of blocks. Blocks let yous drag and drop any media files into your posts – like whatsoever other folio builder platform.

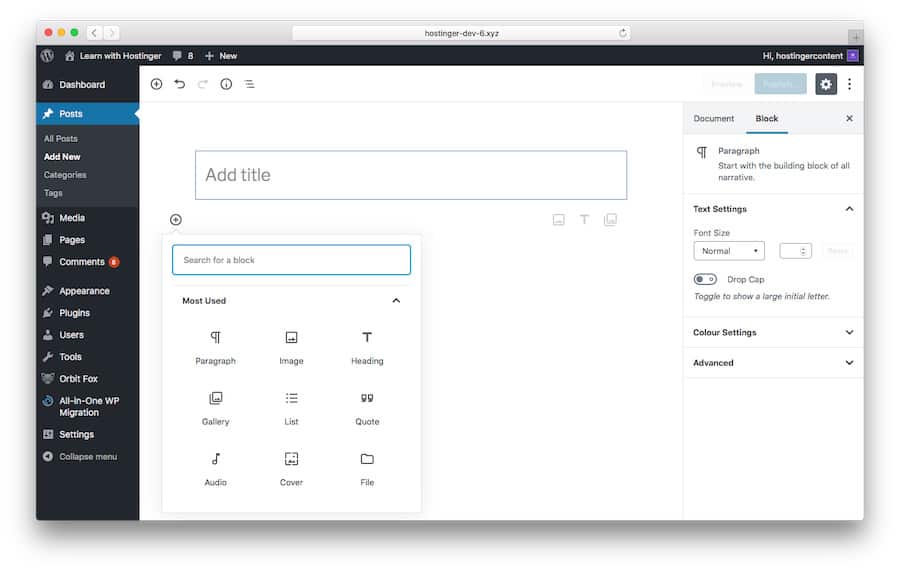
Hither is how a block looks like:
To change font sizes using the Gutenberg editor, follow these like shooting fish in a barrel steps:
- Choose the postal service you want to edit, or simply Add together New.
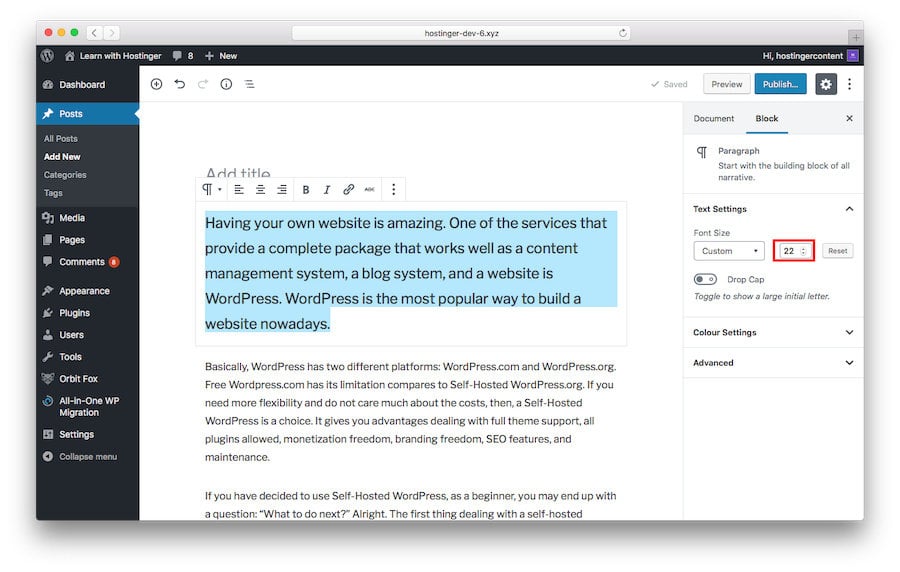
- Click on the block containing texts you desire to modify, then select the number manually.

- Or, yous can set the options on the right-hand side: modest, normal, medium, large, and huge.

Very handy, isn't it?
Wrap Up
WordPress offers great options for customization including font size adjustment. A perfect font size makes your content more than engaging and more comfortable to consume. These adjustments are incredibly piece of cake to make.
Beginners can install a plugin, while users with some CSS knowledge can tweak the themes manually. Happy customizing.
Source: https://www.hostinger.com/tutorials/change-font-size-in-wordpress
Posted by: smithdidess1938.blogspot.com


0 Response to "How To Change Font Size In Wordpress Navigation Bar"
Post a Comment